Add Random Post Widget With Thumbnails in Blogger
Dear Blogger today i'm going to share with you beautiful elegant random post widget. this widget has also thumbnail support.This widget is very useful for those bloggers who have lots of post in their blogs and want to show all of their post to their users.Random post widget with thumbnail is design in very short coding so that your blog can load fastly and speed of your blog can't be damage by this.Random post widget will look like as shown below image
For Adding random post widget with thumbnail for blogger just follow these simple steps
(1)First of all log in to your blogger account
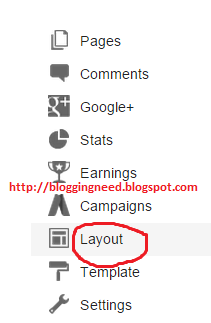
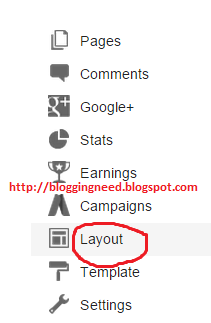
(2)Click on Layout

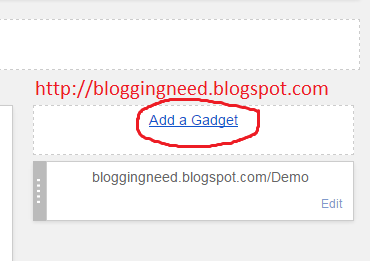
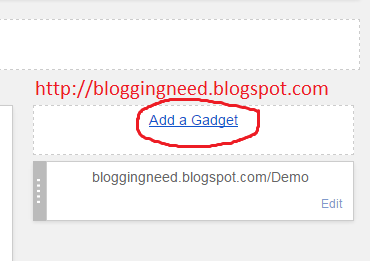
(3)Now Click On Add Gadget

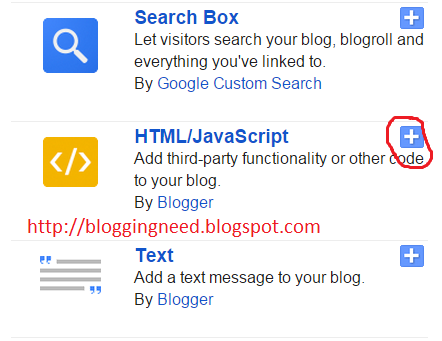
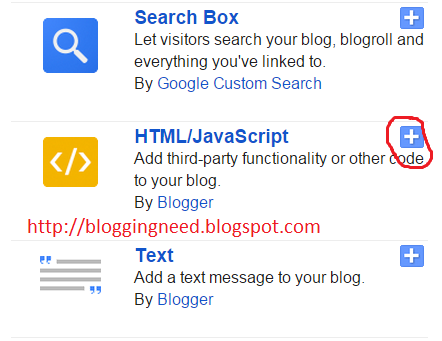
(4)Select Html/Javascript From Gadget List

(5)Now Copy the code given below and paste this code in html/javascript gadget window
if you want to change number of posts then you can change: var numofpost=7;
Change the length of description: var lengthsummary = 120;
Now all you need is to click on save and you have done this.
if you have any problem with this feel free to ask us
(2)Click on Layout

(3)Now Click On Add Gadget

(4)Select Html/Javascript From Gadget List

(5)Now Copy the code given below and paste this code in html/javascript gadget window
<style>
.rp-post-link {
font-weight: bold !important;
font-size: 12px !important;
}
.rp-summary {
margin-bottom: 5px !important;
border-bottom: 1px dotted #686868;
font-size: 12px !important;
line-height: 20px !important;
word-wrap: break-word !important;
}
.rp-thumbnail {
margin: 5px 5px 2px 0px !important;
float: left !important;
width:60px;height:60px;
}
.rp-pubdate {
font-style: italic !important;
margin-bottom: 3px !important;
}
</style>
<script type="text/javascript">
var randarray = new Array();
var l=0;
var flag;
var lengthsummary = 120; //The number of posts displayed characters
var numofpost=7; //The number of posts shown
function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0; i < numofpost;){
flag=0;
randarray.length=numofpost;
l=Math.floor(Math.random()*total);
for(j in randarray){
if(l==randarray[j]){
flag=1;
}
}
if(flag==0&&l!=0){
randarray[i++]=l;
}
}
document.write('<div>');
for(n in randarray){
var p=randarray[n];
var entry=json.feed.entry[p-1];
var item ="";
var posttitle = entry.title.$t || "[Untitled]";
"[Untitled]"
for(k=entry.link.length -1; k >= 0 ; k--){
if(entry.link[k].rel=='alternate'){
item +="<a class='rp-post-link' href='" + entry.link[k].href + "'>" + posttitle + "</a>";
break;
}
}
item += "<br"
item += "/>"
if('media$thumbnail' in entry)item += "<img class='rp-thumbnail' src='" + entry.media$thumbnail.url + "'>"
var summary = "";
if ("content" in entry) {
summary = entry.content.$t;
}
else if ("summary" in entry) {
summary = entry.summary.$t;
}
var re = /<\S[^>]*>/g;
summary = summary.replace(re, ""); item += "<p class='rp-summary'>" + summary.substring(0,lengthsummary) + " ...</p>";
document.write(item);
}
document.write('</div>');
}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts"
type="text/javascript">
</script>
if you want to change number of posts then you can change: var numofpost=7;
Change the length of description: var lengthsummary = 120;
Now all you need is to click on save and you have done this.
if you have any problem with this feel free to ask us






how to resize the image?
ReplyDeleteI use tips form http://myblog-note.blogspot.com/2014/02/random-post-blogger-without-thumbnail.html , but it no thumbnail.
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteibusinessngr.info it's new
ReplyDelete